Caranya
1. Buat Gambar Ukuran Berapa Saja Dan Jika Selesai Jangan Disave
2. Pindahkan Tulisanmu keatas.

3. Klik Gambar Yang Sudah Ditandai Tanda Panah.

4. Klik Tanda Yang Udah Ditandai

5. Klik Gambar Yang UDah Ditandai

6. Setting Kaya Gini Lalu Klik New Klik Lagi Ok

7. Garis Kayak Gini......

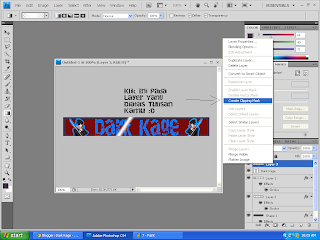
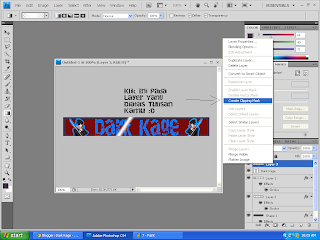
8. Pasti Jadi Kayak Gini, Lalu Klik Kanan Pada Tulisannya Jangan Pada Layer, Lalu Klik Convert To Smart Object

9. Klik Kanan Pada Layer Yang Diatas Tulisan Kamu, Lalu Klik Create Clipping Mask

10. Drag Kilatan Tadi Ke Ujung Tulisan Kamu

11. Klik Windows, Lalu Pilih Animation [Tanpa Gambar]
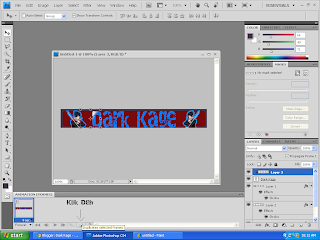
12. Klik Deh Gambar Yang Udah Ditunjukan Tanda Panah

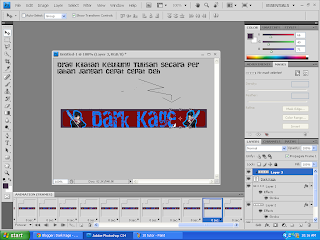
13. Drag Keujung Tulisannya, Tapi Jangan Cepat Cepat Dragnya [Secara Perlahan Deh]

14. Klik Gambar Yang Udah Ditandain

15. Pilih Frame To Add Tulis 25 Klik Ok
16. Klik Aja Play
17. Dah Jadi Save, Savenya Beda Yaitu Klik File Save For Web Bla Bla Bla
18. Klik Save Selesai
Sekian Tutor Dari Saya, Jika Anda Mau Copas Sertakan Sumber, Jika Kebingungan Bisa Bertanya Di Komentar Atau
FB
Jika Anda Tidak Menyertakan Sumber Tanggung Dosanya Atau Anda Sama Dengan Plagiat Rendahan!!!!
Ini Banner Tutor Yang Sudah Jadi.